Netlify CMS for your Jekyll site
A few weeks ago I was wondering if I could build a static site for someone, while enabling them to add content to it without working in the terminal, preferably without using a proprietary or needlessly bulky solution.
I then wondered if there is any CMS tool for Jekyll, the static site generator I’m using for this blog - and it turns out that yes, indeed there is a great one! This means that it’s super easy to set up a blog, portfolio or landing site, the content of which the owner can manage, going forward, on a visual admin interface.
This CMS is made by the awesome team at Netlify (where this site is hosted, by coincidence!), and it’s available here.
It has fantastic straight-to-the point docs for integrating it with Jeykll. I won’t provide a step-by-step tutorial here, as they do it better already, but the TLDR is that you only have to:
- include a few lines of Javasript in your default HTML template
- add an
admindirectory in the root folder of your site, with- an
admin/index.htmlfile, with ascripttag that imports the Netlify CMS app - an
admin/config.ymlfile, specifying some settings for the admin site
- an
- authorise the admin app of your blog on GitHub.
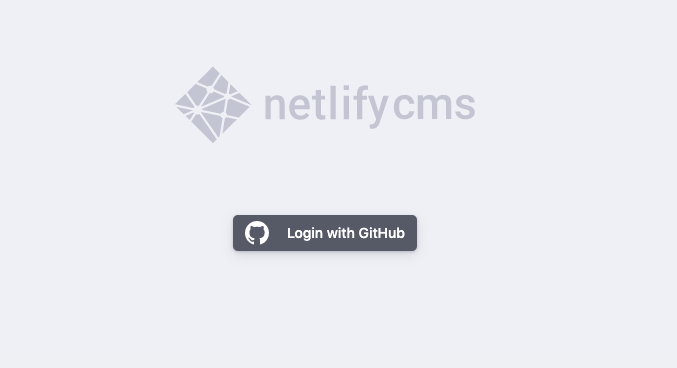
Then, if you go to <your site url>/admin, you will be presented with a screen like this:

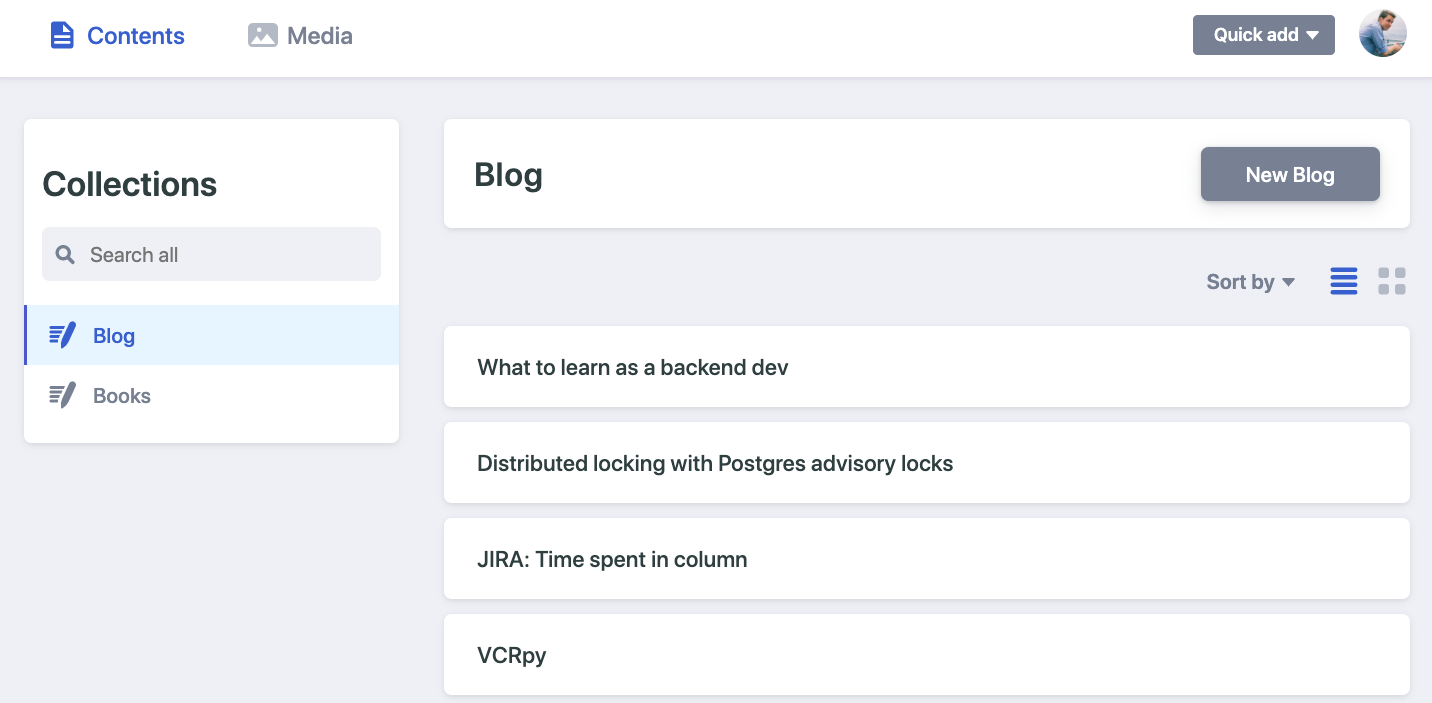
And after successful login with your GitHub account, you will see an admin UI where you can easily create and edit articles:

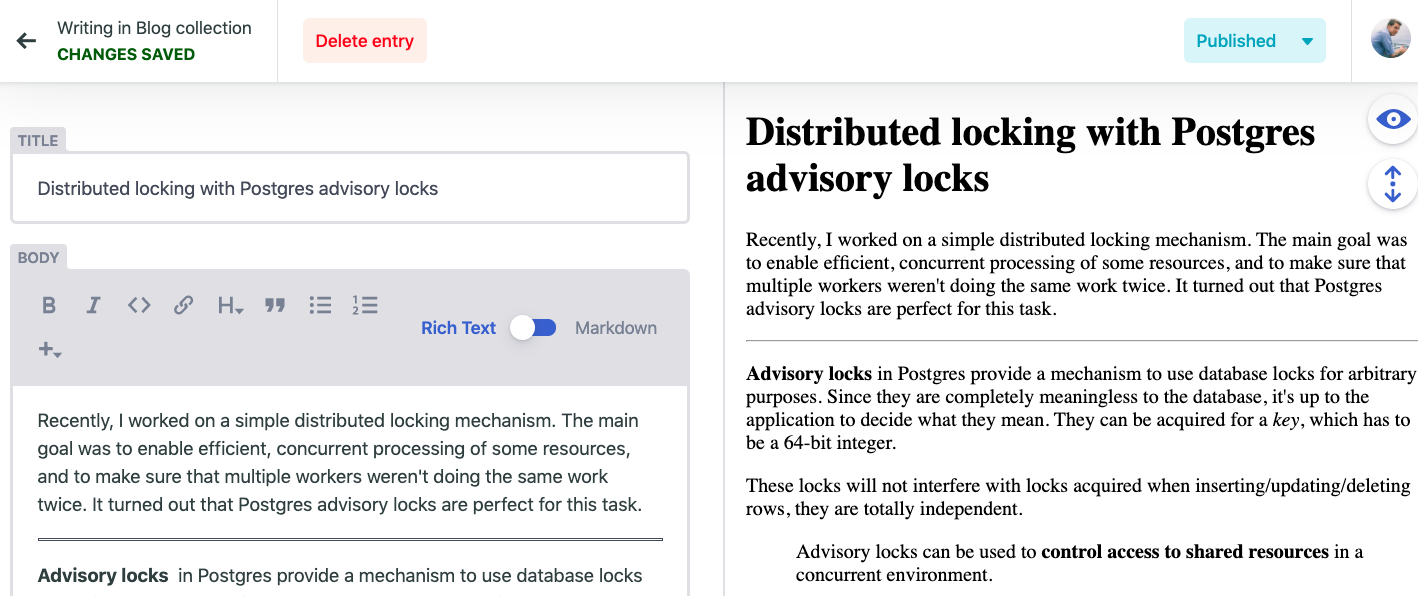
Editing an existing post shows you a rich text editor by default:

The CMS is highly customisable - I am barely scratching the surface of its full potential with my basic usage.
There are a ton of widgets that you can use - these are additional pieces of interfaces that you (and your editors and publishers) can use to interact with the content. There are widgets for inputting numbers, strings, dates, uploading a file (eg. an image for the cover of the post), and there is also a widget for interactive maps - very cool!
As an example, here is what admin/config.yml looks like for this blog:
# admin/config.yml
backend:
name: github
repo: samuelbalogh/samuelbalogh.github.io
media_folder: 'assets/uploads'
collections:
- name: 'blog'
label: 'Blog'
create: true
folder: '_posts/'
fields:
- { name: title }
- { label: "Body", name: "body", widget: "markdown" }
- name: 'books'
label: 'Books'
create: true
folder: '_books/'
fields:
- { name: title }
- { name: author }
- { name: rating, widget: "number" }
- { label: "Body", name: "body", widget: "markdown" }
- { label: "Layout", name: "layout", widget: "hidden", default: "post" }
- { label: "Date", name: "date", widget: "datetime", default: "", dateFormat: "YYYY-MM-DD" }All in all this is a great, flexible and lightweight approach of adding a CMS to a statically generated site. The Netlify CMS supports many popular site generators besides Jekyll - Hugo, Gatsby, NextJS and Nuxt being some examples.
Check it out at NetlifyCMS.org! 🙇♂️