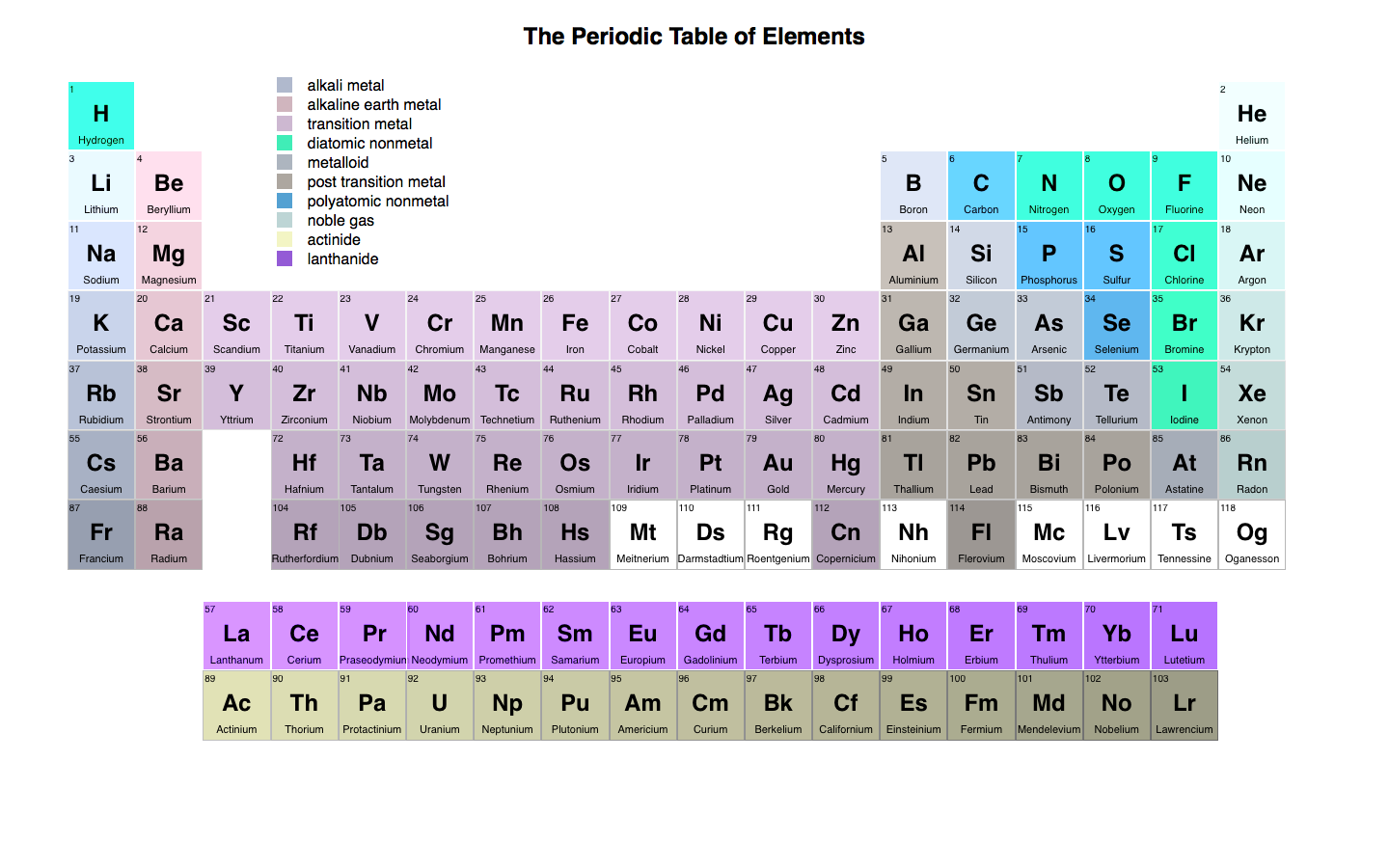
A periodic table of elements
I dedicated a weekend to making an interactive periodic table of elements. It probably started with Oliver Sacks - his novel, Uncle Tungsten re-ignited my curiosity in chemistry.
I also wanted to learn and practice some front-end skills… I heard that grid was out, and that it is “the most powerful layout system available in CSS”. I wanted to try it, and the periodic table seemed ideal for the experiment. To be fair, I still don’t get CSS grid at all, but I can already see some advantages of it. It was relatively easy to put together a simple tabular structure like this.
The data mostly comes from a JSON file (thanks to the mysterious Bowserinator), except the images, which are linked from images-of-elements.com.
It’s deployed on Vercel here.

Written on June 13, 2017
If you notice anything wrong with this post (factual error, rude tone, bad grammar, typo,
etc.), and you feel like giving feedback, please do so by contacting me at hello@samu.space. Thank you!